
Displaying Jupyter Notebook In Jekyll Blog Post
How to Post a Jupyter (iPython) Notebook as a Blog Post on a Website Created Using Jekyll
You don’t. We’re better off converting our Jupyter notebook to a markdown file and Jekyll will make our markdown file a blog post.
Save Jupyter (iPython) Notebook as a Markdown File
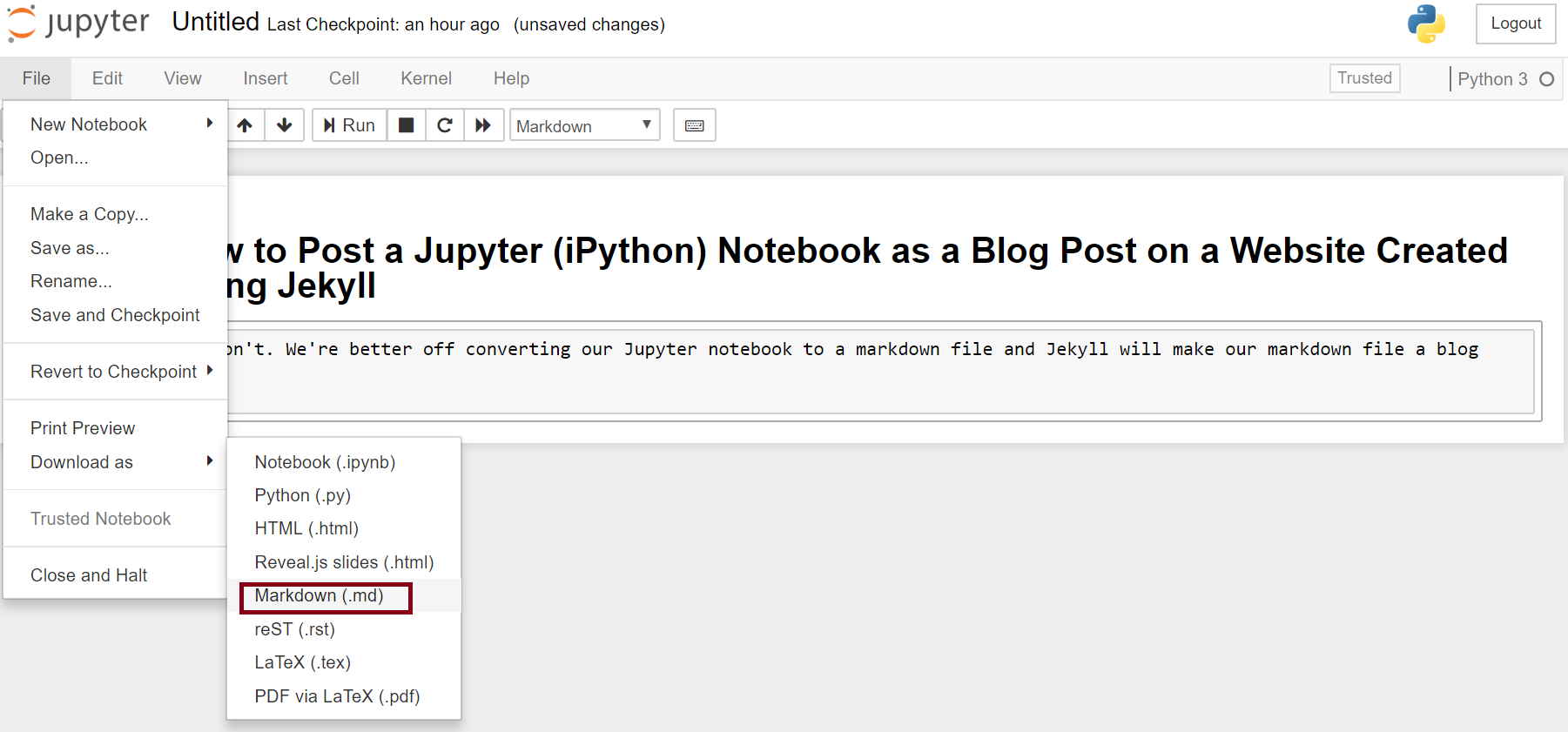
File > Download as > Markdown .md

If using R, Convert Tables in Markdown File from HTML to Markdown
Jupyter will output your notebook in Markdown language. It will output your tables and dataframes in html. You can actually use HTML tags in a markdown file. Originally, Markdown was just a text-to-HTML conversion tool for web writers. It was a way to write in an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). It was so popular that since then, it’s been designed to be converted to many output formats.
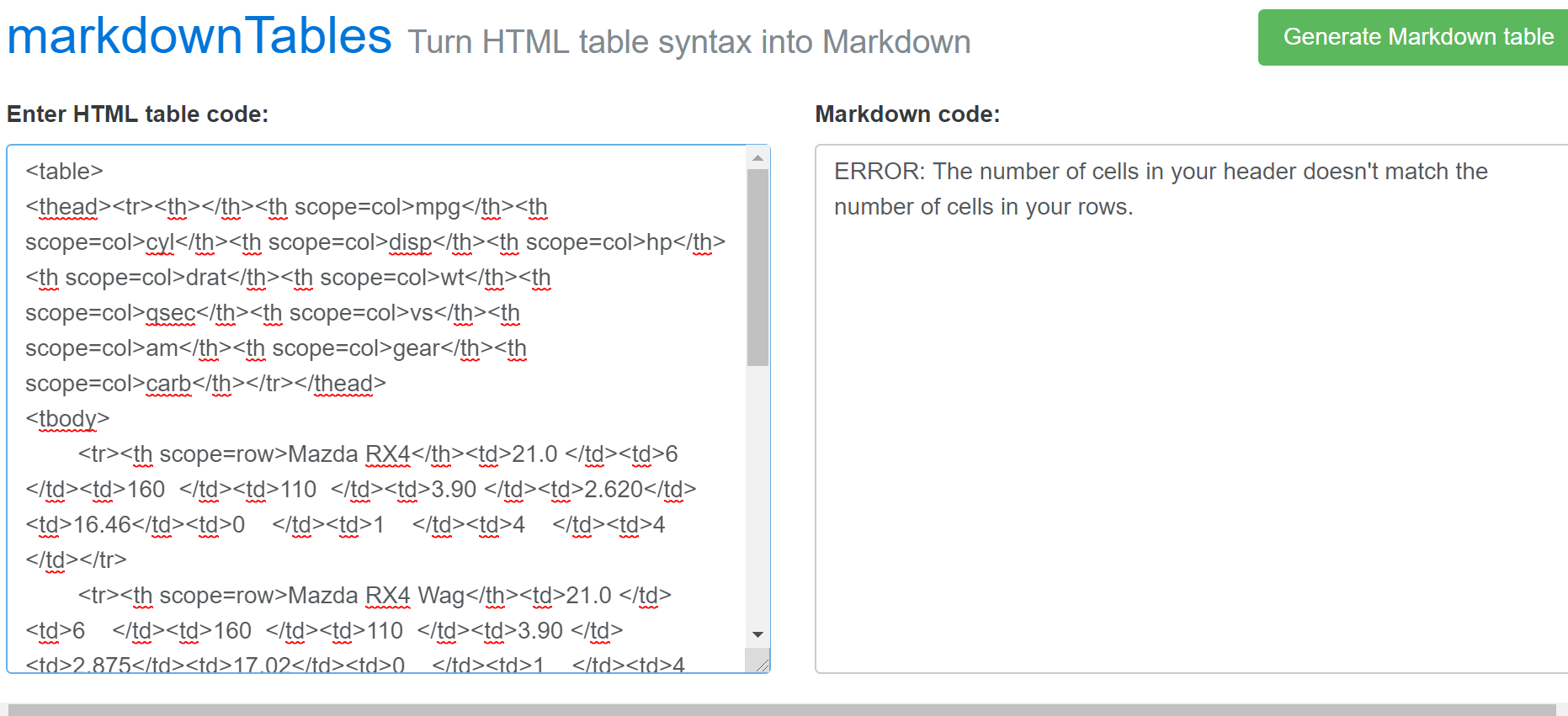
For some reason, however, when your Jupyter notbook is using the R kernel, the tables do not render correctly as a Jekyll blog post. I just use go to jmalarcon.github.io/markdowntables/ where I can just paste my html table code and get that table in markdown. This works when every column has a column header. If you do not convert your html tables to markdown, you get this:
| 4.2 | VC | 0.5 |
| 11.5 | VC | 0.5 |
| 7.3 | VC | 0.5 |
| 5.8 | VC | 0.5 |
| 6.4 | VC | 0.5 |
| 10.0 | VC | 0.5 |
instead of this
| len | supp | dose |
|---|---|---|
| 4.2 | VC | 0.5 |
| 11.5 | VC | 0.5 |
| 7.3 | VC | 0.5 |
| 5.8 | VC | 0.5 |
| 6.4 | VC | 0.5 |
| 10.0 | VC | 0.5 |
If a column does not have a header, the aforementioned tool spits out an error, “ERROR: The number of cells in your header doesn’t match the number of cells in your rows.”