
Vivian Duong
January 03, 2021
How to Render LaTex in Jekyll
It is actually very easy in Jekyll. Just paste the following scripts somewhere Jekyll will pick up, preferable between the <head> tags of your page. The first script tag is specifying the config for the following script tag which fetches MathJax. MathJax is a cross-browser JavaScript library that displays mathematical notation in web browsers, using MathML, LaTeX and ASCIIMathML markup.
We do not need to use MathJax’s “tex2jax.js” preprocessor because Kramdown, the Markdown processor used by Jekyll already has a built-in feature called math blocks which can be hooked up to MathJax. The integration has already been done for us!
<script src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML" type="text/javascript"></script>
How to render TeX code
Now, to render TeX code, we just need to sandwich the code between double dollar signs.
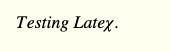
# Testing Late $$ \chi $$.
should render

Old code from previous version of page posted in February 20, 2019
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: [
"MathMenu.js",
"MathZoom.js",
"AssistiveMML.js",
"a11y/accessibility-menu.js"
],
jax: ["input/TeX", "output/CommonHTML"],
TeX: {
extensions: [
"AMSmath.js",
"AMSsymbols.js",
"noErrors.js",
"noUndefined.js",
]
}
});
</script>
<script type="text/javascript" async
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML">
</script>